Frontend settings¶
Besides the backend settings, several frontend configuration options are available to customize your Fleio installation.
How to edit frontend configuration files¶
Warning
The reseller functionality in Fleio will be deprecated and removed from Fleio in the following months. We recommend that you do not use this feature any more.
Frontend configuration files format is JSON. There is one configuration file for each file panel:
enduser.config.jsonreseller.config.jsonstaff.config.json
When editing a JSON configuration file, make sure you do not add a comma (,) after the last item in a JavaScript
dictionary, otherwise it will lead to a syntax error. E.g.:
{
"urls": {
"backendApiUrl": "//localhost:8000/api/", // comma, since other items follow
"homeName": "enduser",
"resellerUrl": "/reseller",
"enduserUrl": "/" // last item, no comma
}, // more items after this one, so comma is required
// ..
Edit frontend config files with fleio edit¶
To edit these files, you can use the shortcut command fleio edit:
fleio edit enduser.config.json
# or
fleio edit staff.config.json
# or
fleio edit reseller.config.json
Alternatively, access config files with fleio bash¶
The three JSON files are stored in docker volumes and can also be accessed with the utility command fleio bash
(which launches a temporary docker container, just to allow you to edit docker volume contents).
After you run fleio bash, you can access the frontend configuration files in the following paths:
/var/webapps/fleio/frontend/enduser/assets/config/enduser.config.json/var/webapps/fleio/frontend/staff/assets/config/staff.config.json/var/webapps/fleio/frontend/reseller/assets/config/reseller.config.json
How to see all available frontend settings¶
To see all available frontend settings (documented or undocumented), enter the frontend docker container and print
the content of the following files.
Important
Do not edit the files mentioned below. These are base configuration files and docker containers should be treated as immutable. Use the content of these files just for your reference and overwrite properties as described in How to edit frontend configuration files.
# launch bash in the frontend container
docker exec -it fleio_frontend_1 bash
# list all available end-user settings
cat /var/webapps/fleio/frontend/enduser/assets/config-base/enduser.config.json
# staff settings
cat /var/webapps/fleio/frontend/staff/assets/config-base/staff.config.json
# or reseller settings
cat /var/webapps/fleio/frontend/reseller/assets/config-base/reseller.config.json
# press CTRL + D to exit a docker container
How to change the top logo¶
Depending on which panel’s logo you want to customize, place the logo files in one of the following paths in the frontend docker container:
/var/webapps/fleio/frontend/reseller/assets/assets/img/reseller/
/var/webapps/fleio/frontend/staff/assets/img/staff/
/var/webapps/fleio/frontend/enduser/assets/img/enduser/
Note
The logo image should be 140 x 70 pixels in size, otherwise the browser resizes the image to this dimension and the logo may get distorted. It’s recommended that the logo image has a transparent background.
To preserve you changes on upgrades or restarts, you need to create a custom Docker image.
The next step is to change the logoDark and logoLight in the following files:
fleio edit reseller.config.jsonfleio edit staff.config.jsonfleio edit enduser.config.json
You will have to replace null with "REPLACE_ME_WITH_THE_CORRECT_FILENAME.png"
How to change default language¶
In order to change the default language for Angular panels, you need to change the defaultLanguage variable from the
end-user, staff or reseller panels.
{
// ...
"settings": {
// ..
"defaultLanguage": "en",
}
}
Change the page size¶
Fleio uses infinite scroll to display objects list. By default, 20 objects are loaded at once and you can change this default value for end-user, staff or reseller by editing the corresponding configuration file.
{
// ...
"settings": {
// ..
"paginateBy": 20
}
}
Customize page title¶
In order to customize the page title of a certain panel, be it end-user, staff or reseller, you will have to edit the configuration file and add the following line:
{
// ...
"settings": {
// ..
"baseTitle": "Fleio", // This is the prefix that is added the HTML <title> of each page
}
}
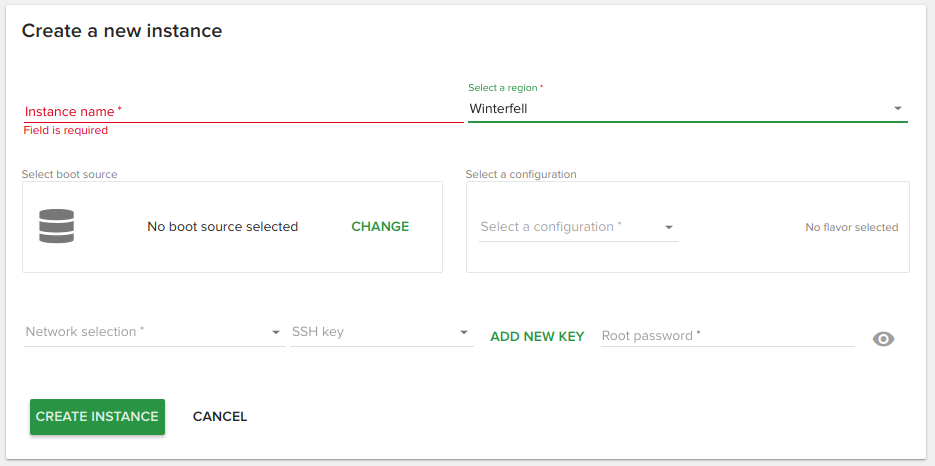
How to change instance create form display¶
Instance create form display can be changed using the flavorsAsCards property from
the config file.
When set to false, the instance create form will look like this:

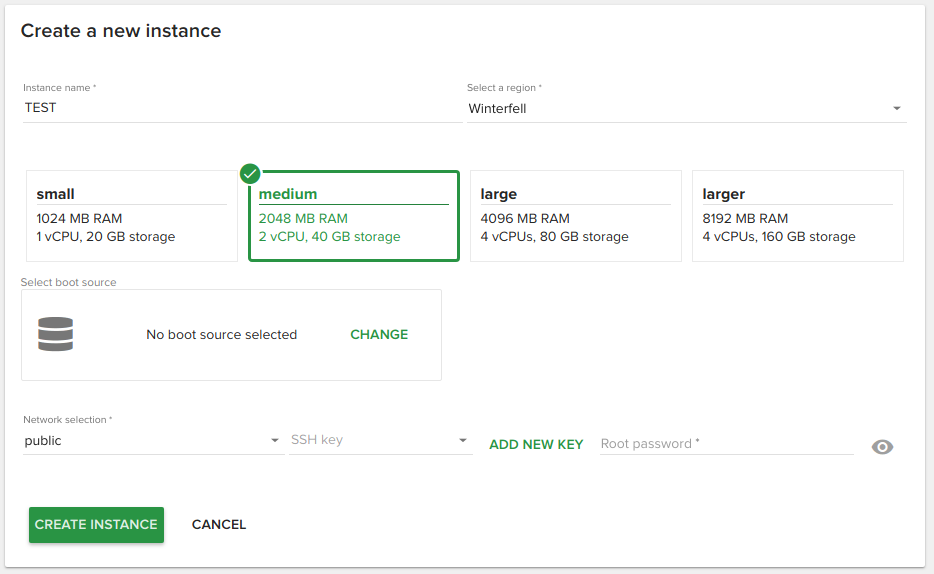
When the setting is set to true, the flavors will be displayed as cards. Their description will appear in each card’s body:

{
// ...
"settings": {
// ..
"instanceForm": {
// ..
"flavorsAsCards": false,
// ..
},
// ..
}
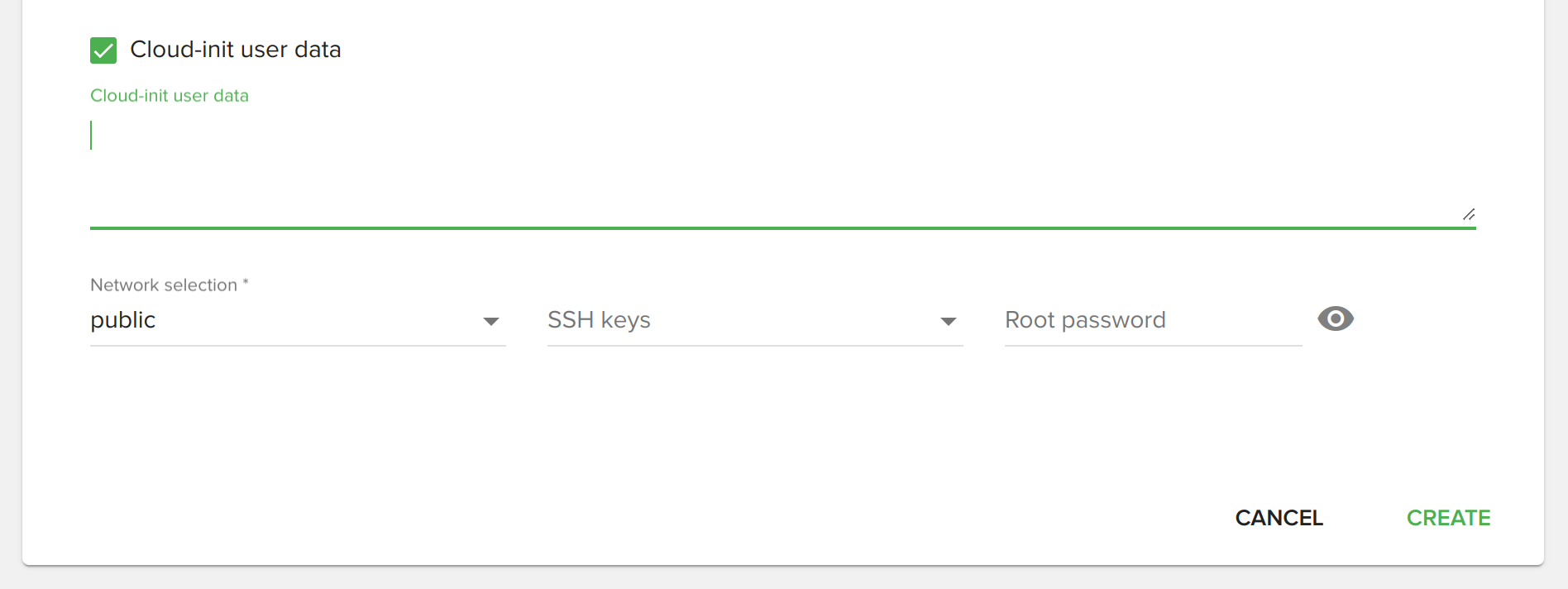
Show/hide cloud-init user data¶
The Cloud-init user data field allows the user to fill in a cloud-init script when creating a compute instance:

By default, this field is displayed, but you can change that by adding/changing the showUserData property in one of
the frontend configuration files.
{
// ...
"settings": {
// ..
"instanceForm": {
// ...
"showUserData": true,
// ...
}
}
}
Storage realated option¶
The following OpenStack principles are applied regarding the storage options:
local storage option does not show if the selected flavor has 0 disk space
local storage option will be displayed if the flavor has more than 0 disk space
if
hideVolumeSelectionForFlavorsWithDiskis enabled, then only the local storage option will be available (the previous condition must be satisfied)
Hide volume options for flavors with disk size¶
Set property hideVolumeSelectionForFlavorsWithDisk. See Volume related setting.
Global setting for card or table items display¶
By default, most of the list views in Fleio show items as cards, you can make all show as lists/tables by using the
itemsDisplayAsList property in the frontend configuration files.
Note that the user will still be able to change the display mode for a page using the top-right of a page.
The itemsDisplayAsList property only defines the default display mode.
{
// ...
"settings": {
// ..
"itemsDisplayAsList": false, // only use a comma if there are other items after this one
// ..
}
}
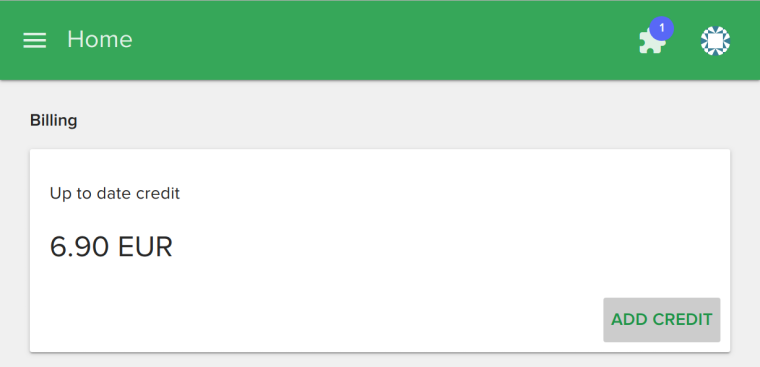
How to set a custom add credit URL¶
The Add credit button from the end-user’s dashboard can be customized to any link. You can for instance set an external link, if you are using another system (like WHMCS) to handle invoicing and credit card payments.

More on that on settings.py ADD_CREDIT_URLS setting documentation.
The Billing panel that shows client’s credit and the Add credit button can be hidden completely through an end-user feature toggle.
How to set custom logout URL¶
By default your customers will be redirected to the login page when they log out. If you want to set a custom URL you
need to set the logoutRedirect property in the config file.
{
// ...
"settings": {
// ..
"logoutRedirect": null, // null is the default value and it redirect to the standard Login page
// ..
}
}
Changing text editor on tickets plugin, etc.¶
The rich text editor found on tickets plugin, notification templates edit page, etc. can be customized by adding/editing
the tinyMCEOptions dictionary in the JSON config files.
{
// ...
"settings": {
// ..
// Add the tinyMCEOptions section if it's missing from your file. You don't need to add all properties below, but
// only the ones that you want to customize.
"tinyMCEOptions": {
"base_url": "/tinymce",
"height" : "390",
"relative_urls": true,
"convert_urls": false,
"browser_spellcheck": true,
"inline": false,
"plugins": "link code lists autolink",
"toolbar": [
"undo redo | styleselect | bold italic underline | alignleft aligncenter alignright alignjustify | link code | bullist numlist | removeformat"
],
"skin": "oxide",
"theme": "silver",
"menubar": "",
"branding": false,
"contextmenu": false // last item in a JSON/JavaScript dictionary must be without a trailing comma
},
// ..
}
}
White label¶
If you want to remove the small Fleio link that appears at the bottom of the login screen and at the bottom of the left menu, you have to purchase the white-label option.
Changing the top logo is a simple setting and does not require you to pay the white-label fee.
Custom favicon¶
Adding new custom themes¶
To define new Angular themes see Angular frontend customization.
Adding custom headers in requests¶
Include custom JavaScript/CSS code¶
See Example: Change favicon, add custom CSS and Google Analytics.