Todo plugin¶
The TODO Fleio plugin adds TODO functionality to Fleio. The TODO plugin can automatically generate TODOs, allows other plugins to generate TODOs and allows users to view and manage TODOs.
Automatic TODOs generation¶
The TODO plugin is able to automatically generate TODOs when an service with a product that uses TODO module changes states.
Creating a product with TODO module¶
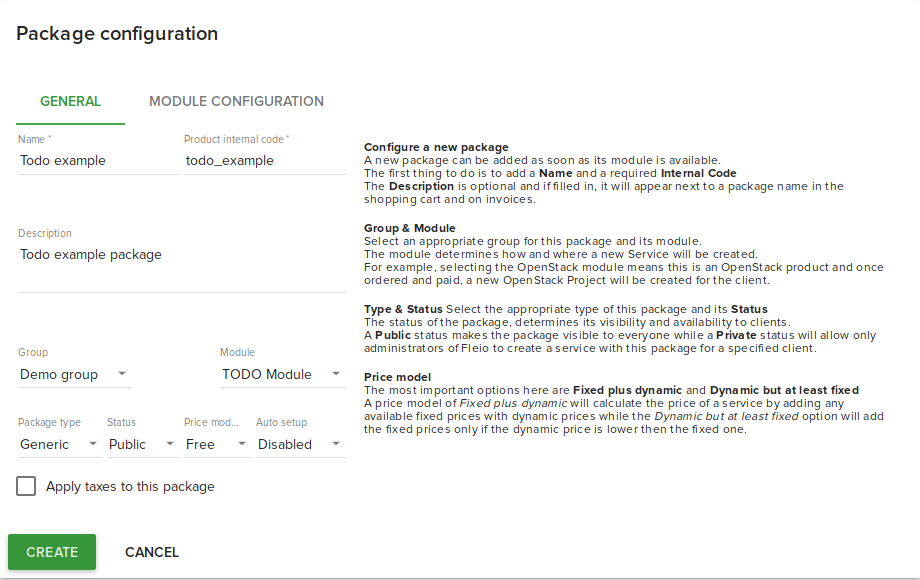
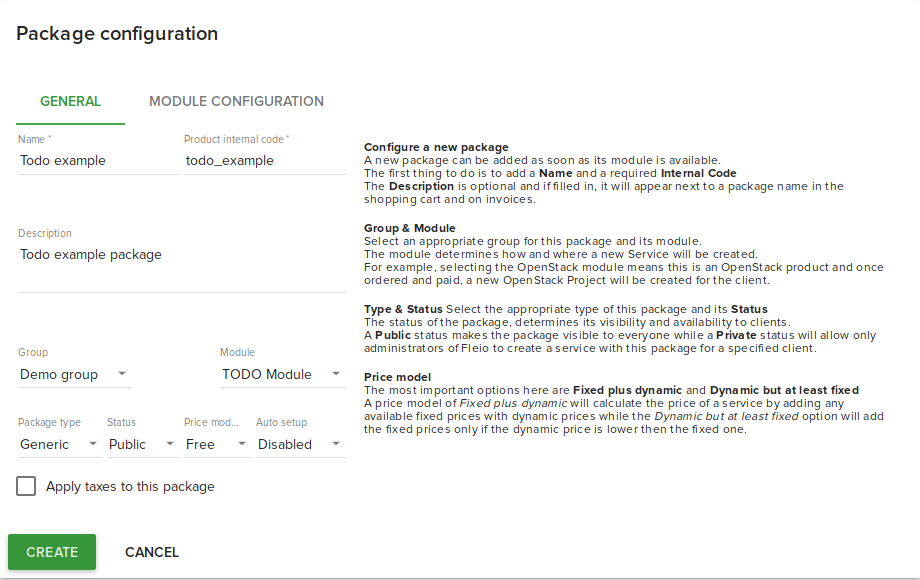
In order to enable automatic TODOs generation you must first create a product that uses the TODO Module:

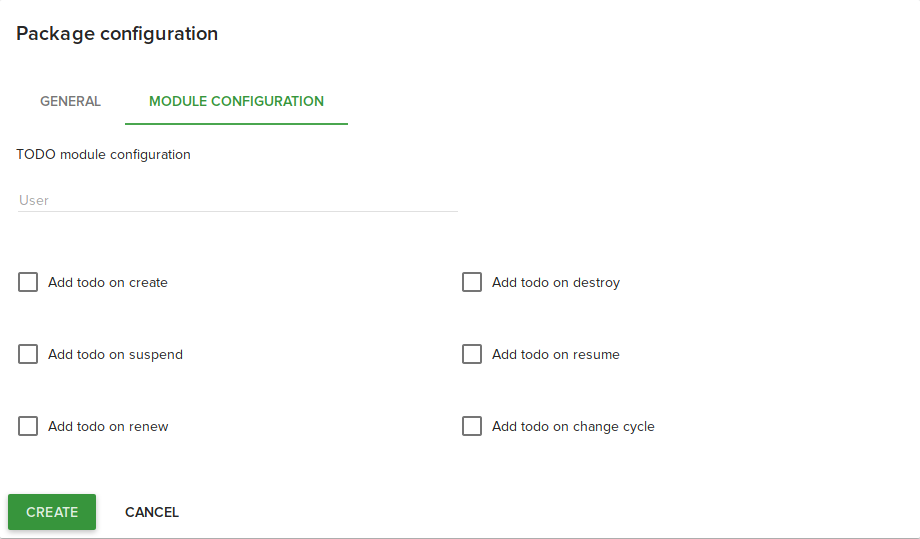
Once you select the TODO module a new tab called MODULE CONFIGURATION will be displayed allowing you to
configure when to generate TODOs for services created with this product:

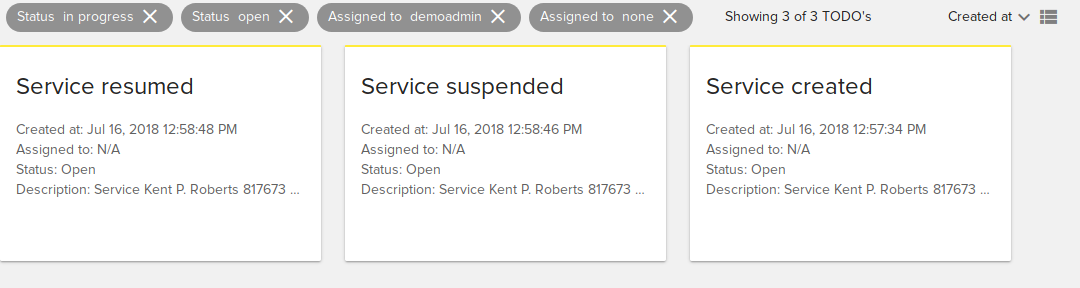
TODOs will be automatically generated when services with a TODO product associated change states:

TODO view and management¶
In order to view and manage TODOs you need to click Plugins\TODOs menu:

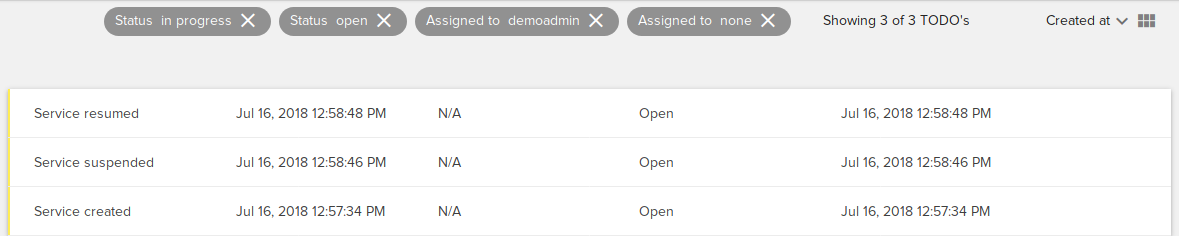
Once you clicked the Plugin\TODOs menu a list of TODO’s will be displayed. By default only open or
in progress TODOs assigned to current user or unassigned will be displayed. You can remove the existing filter
in order to view all TODOs:

Add a TODO¶
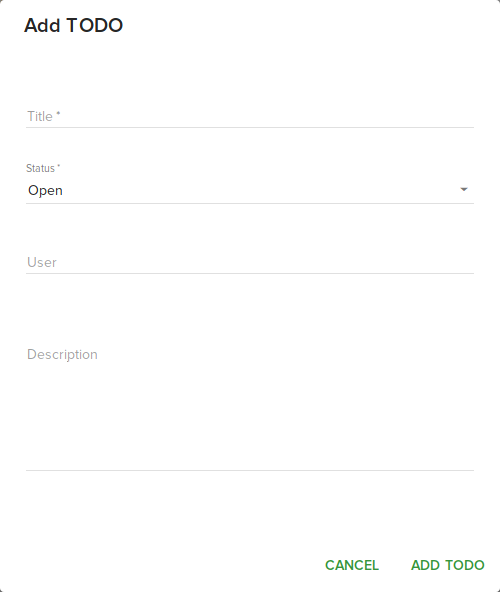
To add a new TODO you must click the Add TODO button at the bottom right of the page

to open the Add TODO dialog:

Once you fill up the required values and press ADD TODO button a new TODO will be added and displayed in the list.
Edit a TODO¶
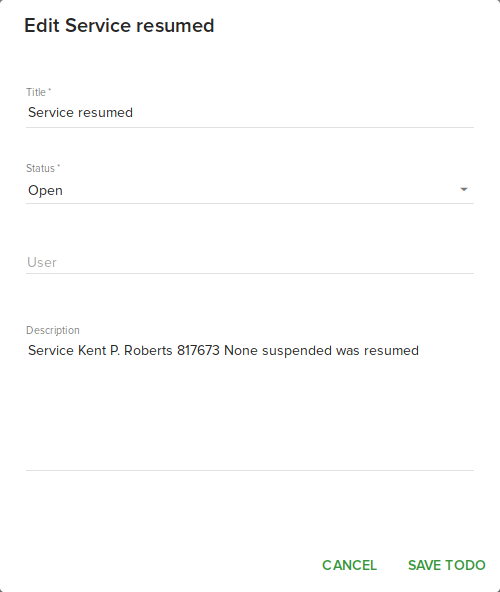
To edit a TODO click the Edit TODO button from the TODOs list or from TODO details page. When this button
is clicked an edit dialog will be displayed:

make all the changes you wish and then click SAVE TODO button to save them.
Delete a TODO¶
To delete a TODO click the Delete TODO button from the TODOs list or from TODO details page. A confirmation
dialog will be displayed:

if you click CONFIRM the TODO will be deleted.
TODO details page¶
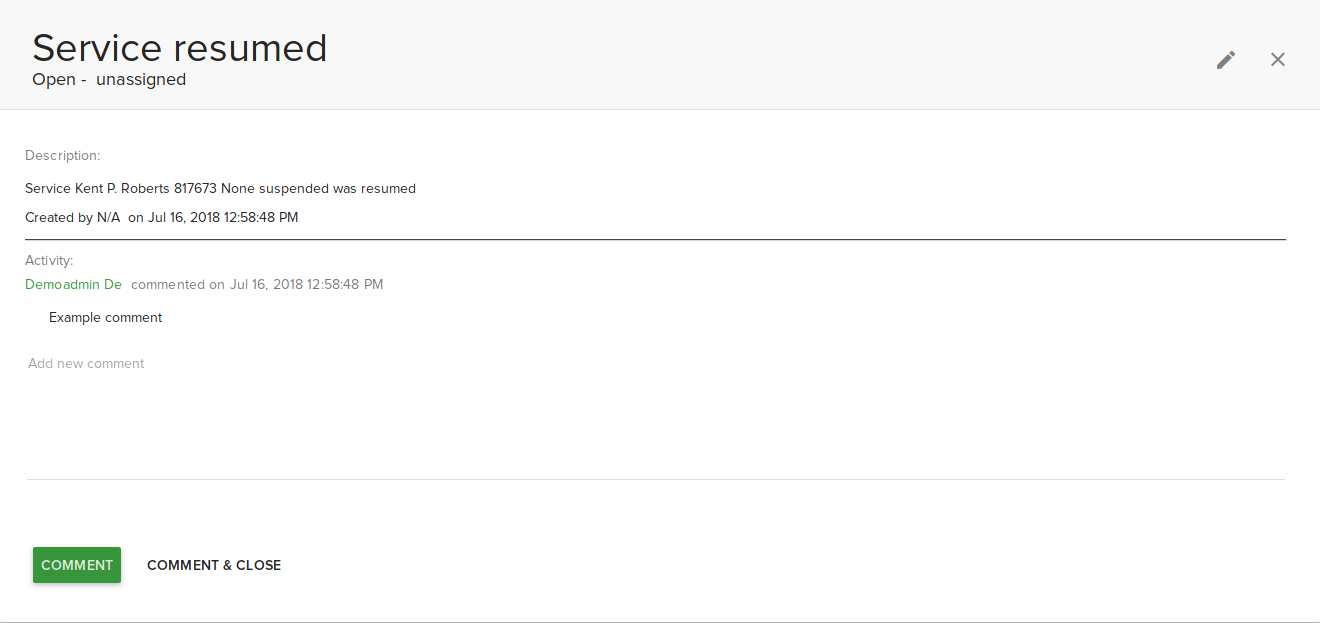
If you click on a TODO in TODOs list you will see the TODO details page:

Here you can edit and add comments to the TODO.
TODO plugin configuration options¶
The TODO plugin can be enabled/disabled via feature TOGGLE and has some configurations options that can be
set in settings.py file.
Feature configuration¶
In order for the plugin to be enabled and visible in UI both plugins and plugins.todo features should
be set to True. The TODO plugin only has UI for the staff panel, so you only need to enable these features for staff.
Email configuration:¶
The TODO plugin can be configured to send emails when a new TODO is created/changed. The emails will be sent to the user the TODO is currently assigned to. In order to enable email sending the following settings must be set to True:
TODO_EMAIL_FOR_SERVICE = True # will send email when a TODO is generated for a service
TODO_EMAIL_FOR_EXTERNAL_CALLER = True # will send email when a TODO is generated by an external caller
TODO_EMAIL_FOR_VIEW = True # will send email when a TODO is created or edited from UI
These settings are set to False by default.
Signal configuration:¶
The TODO plugin can be configured to send django signals when a new TODO is created/changed. In order to enable signal sending the following settings must be set to True:
TODO_SIGNAL_FOR_SERVICE = True # will send a signal when a TODO is generated for a service
TODO_SIGNAL_FOR_EXTERNAL_CALLER = True # will send a signal when a TODO is generated by an external caller
TODO_SIGNAL_FOR_VIEW = True # will send a signal when a TODO is created or edited from UI
These settings are set to True by default.