Staff / Settings / General¶
The general settings page consists of a panel with two tabs where you can manage the application currencies and licence.

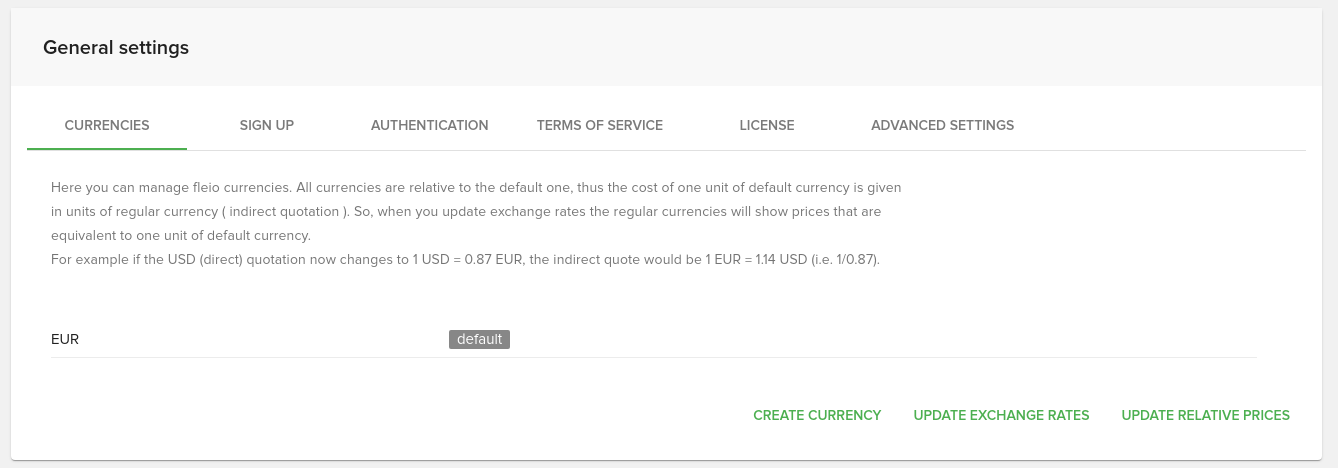
Currencies¶
To understand how Fleio handles currencies, see Multi-currency.
On the currencies tab you can see a list of available currencies in your app and manage them.
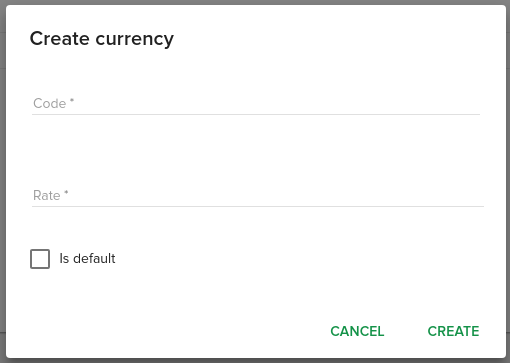
Create currency¶
To add a new currency to Fleio, click on the CREATE CURRENCY button at the bottom.

You have to set a default currency (or “global default currency”). The default currency is used to define exchange rates to the secondary currencies. When new clients sign up their default currency is set to this global default currency. The credit limits from Configuration fields are also using this global default currency.
Make sure that the currencies you add in Fleio are also available in your payment processor gateway(s).
All currencies are reported to the default one, thus the cost of one unit of default currency is given in units of regular currency (indirect quotation). Use the UPDATE EXCHANGE RATES button from the bottom right corner of the card so the regular currencies will update and show prices that are equivalent to one unit of default currency.
Exchange rates updating settings¶
You can define a “connector” as the source for updating currency exchange rates and configure Fleio to automatically update exchange rates on a defined schedule.
To configure currency exchange rate connector, see ref:exchange-rate-settings. The connector is used when you press UPDATE EXCHANGE RATES in the staff panel and, optionally, on scheduled currency exchange rate update.
To enable scheduled currency exchange rate update, see Update currency exchange rate task schedule.
Update relative prices¶
When you press the UPDATE RELATIVE PRICES button, the price of the product billing cycles that have Auto calculate prices checked is updated based on the currency exchange rate.
To automatically update relative prices every time “process clients” scheduled task runs, set
UPDATE_RELATIVE_PRICES_BEFORE_PROCESSING_CLIENTS variable to True. For more information, see
Process clients task schedule.
Using this option will update the prices on all products that are configured with multiple currencies, while having an auto calculated price based on the default currency.
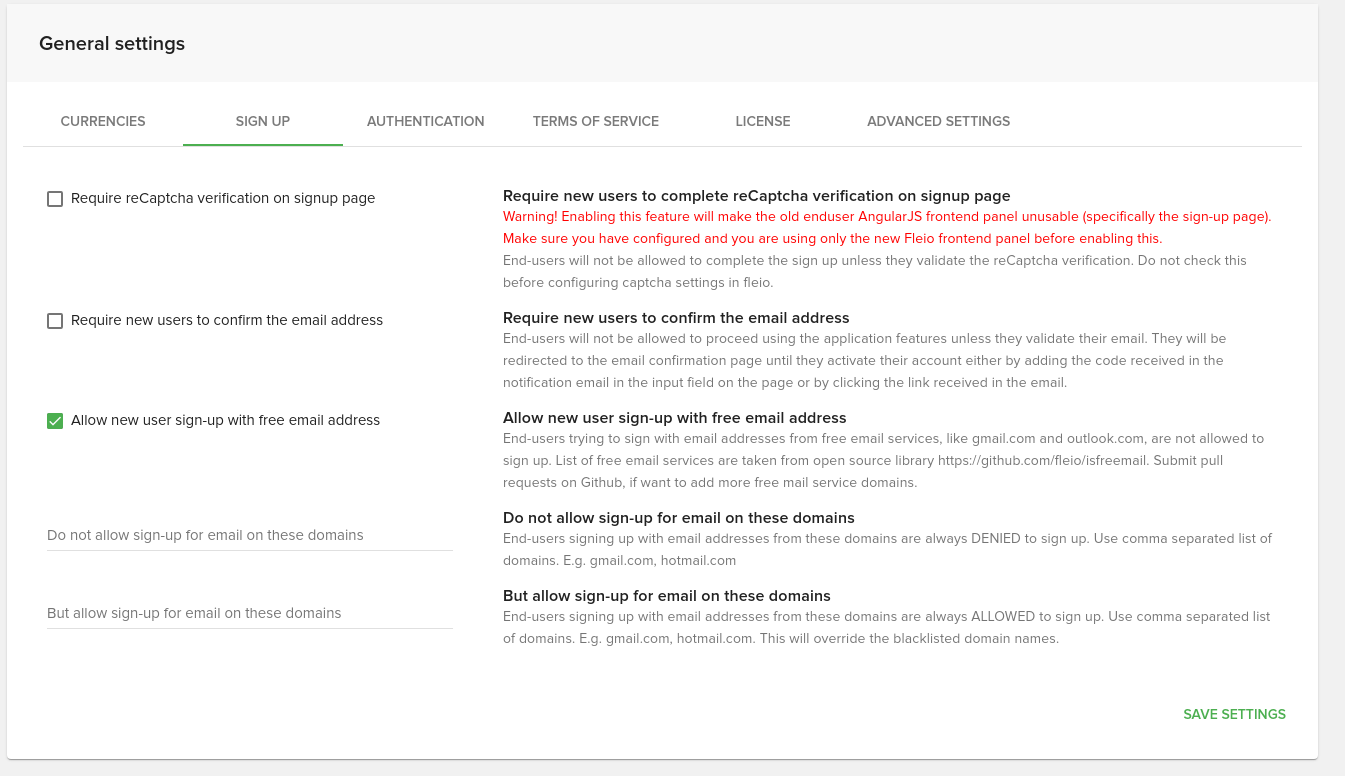
Sign UP¶
On this tab you will be able to some of the settings that are related to the Sign UP process.

Single sign-on¶
On this tab you will be able configure Single sign-on in Fleio.
SAML 2 single sign-on settings¶
This section allows you to configure SAML 2 Single sign-on in Fleio. In order for these settings to be active you need to define at least one IDP.
Once at least one IDP is configured for staff or enduser panel you can then use Enable SAML 2 single sign-on checkbox to activate SAML 2 single sign-on for a panel and if you want you also have the option to disable Fleio authentication using Disable Fleio authentication checkbox.
Note that if an user does not exist in Fleio it will be created during sign-in. Fleio uses email address to identify users.
Warning
Disabling Fleio authentication with an incorrect IDP configuration may cause you to lose access to Fleio.
SAML 2 certificate information¶
Here you can configure the SAML 2 certificate used by Fleio.
During Fleio install or upgrade a new self signed certificate valid for 10 years is generated. You have the options to regenerate this certificate or upload a new one.
Warning
Changing the certificate will change Fleio SAML 2 metadata and you will need to reconfigure all identity providers with the new metadata.
SAML 2 identity providers¶
Here you can configure SAML 2 identity providers.
Steps to configure an identity provider:
Export Fleio service provider metadata - this can be accomplished by clicking GET SAML 2 METADATA button. You may need to save this to a
.xmlfileGo to your third party authentication provider and configure an identity provider (IDP):
all Fleio related URLs and data needed by Fleio are defined in the metadata from step 1 - the third party authentication provider should allow you to set or upload this metadata
if the third party authentication provider does not give you any option to upload metadata you can manually configure entity id, URLs and field mappings - you can find these in Fleio metadata
you may be asked to define an entity id for the IDP - choose something unique like your domain name
some third party authentication providers (e.g. jumpcloud, Google) require you to assign the newly created IDP to users or user groups to allow login with those users - make sure the IDP users/user groups are properly configured
by default Fleio expects the following attributes to be mapped:
givenName,mail,surname- ensure these attributes are mapped on your third party authentication provider or define a new mapping in Fleio by overridingSAML_ATTRIBUTE_MAPPINGandSAML_CONFIG['service']['sp']['required_attributes']settings.
Export IDP metadata or get IDP metadata url:
some IDPs will give you an option to export metadata or a link to download metadata or both - Fleio supports both options
once you have a way to obtain IDP metadata you can configure the IDP in Fleio - if you use URL make sure to click FETCH METADATA FROM URL button
Enable SAML 2 single sign-on in Fleio using checkboxes on this tab
Once all the above steps are completed a Sign on with <IDP Label> button should appear on login form and you should be able to use it to sign on with the newly configured IPD.
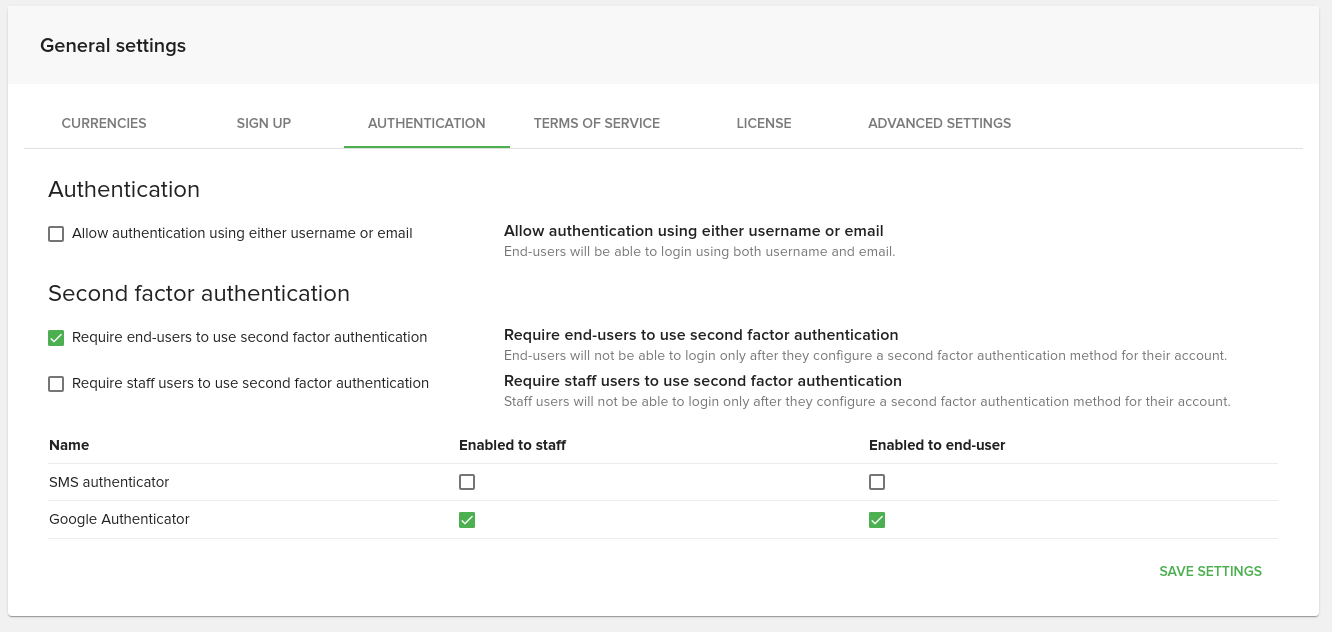
Authentication¶
From this tab you can manage some settings regarding second factor authentication.

The first checkbox will allow your endusers to login using either username or email address.
OAuth¶
On this tab you will be able configure OAuth in Fleio.
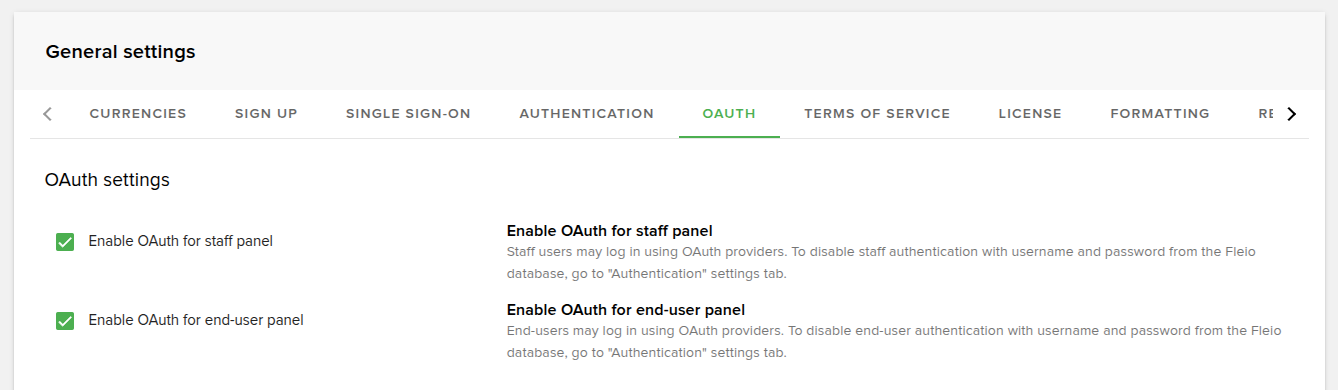
OAuth settings¶
This section allows you to configure OAuth in Fleio. In order for these settings to be active you need to define at least one provider.

Once at least one provider is configured for staff or end-user panel you can then check the corresponding setting to enable authentication using the defined providers. If you also want to disable Fleio authentication, switch to Authentication tab and check Disable Fleio authentication.
Configured providers must use the OpenID protocol and supply email address information for users to be able to sign-in. If an end-user does not exist in Fleio it will be created during sign-in. Staff users will not be created and must already exist before being able to sign-in using defined providers.
Warning
Disabling Fleio authentication with an unusable provider configured may cause you to lose access to Fleio.
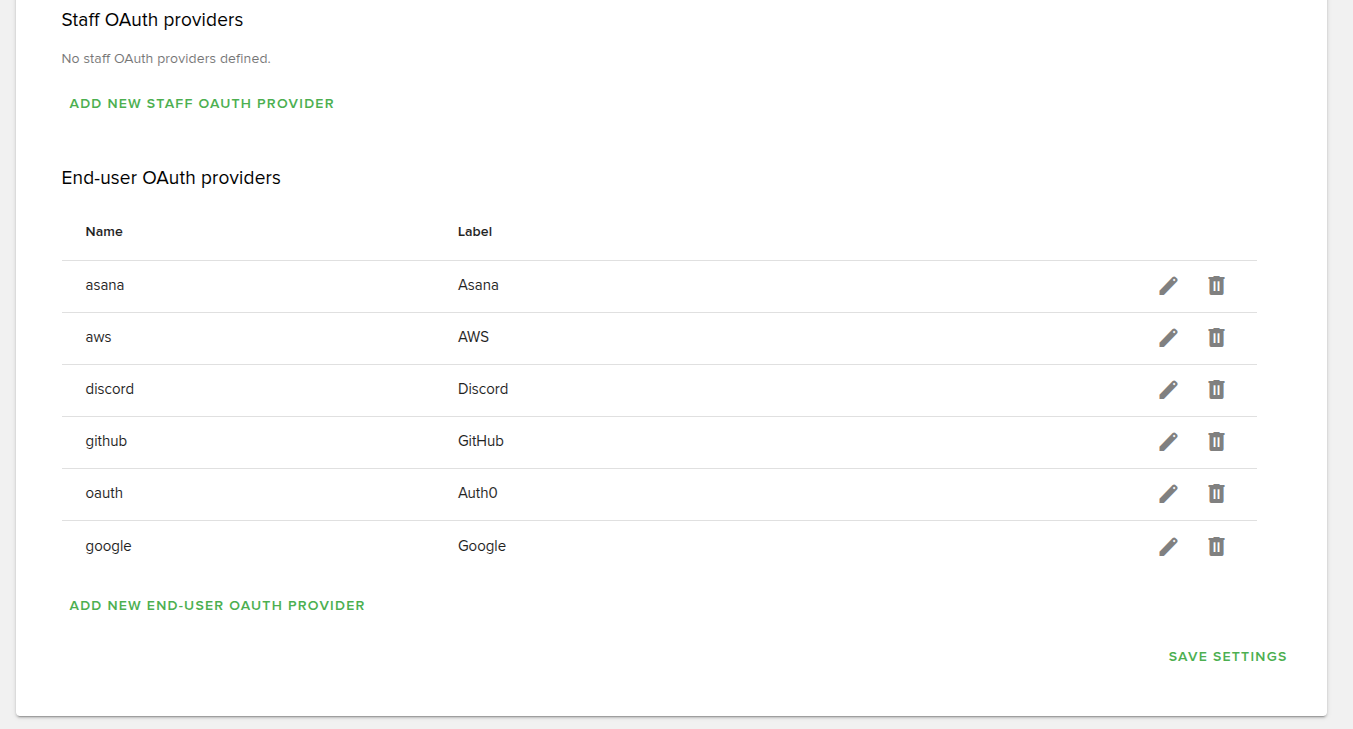
Defined OAuth providers is shown as a table and can be edited or deleted.

Use Add new staff OAuth provider or Add new end-user OAuth provider buttons to create and configure a new provider for the desired panel.
Create OAuth provider form¶
Here you can configure OAuth providers.
Available fields:
Provider type - Use this to autocomplete the form with predefined settings for various providers. Select “Generic” to start from scratch and add your own settings.
Name - Internal name to differentiate between providers. Based on this, the callback endpoint is constructed.
Client ID - The unique identifier assigned to you by the authorization server.
Client secret - The confidential key issued by the authorization server used to authenticate the client and ensure that only authorized applications can exchange authorization codes or request access tokens. Value is encrypted in database.
Auth URL template - The URL template used to build the login URL for the provider. Also add the query parameters relevant to the OAuth provider, e.g. “https://accounts.google.com/o/oauth2/auth?response_type=code&client_id= {{ provider.client_id }}&redirect_uri={{ provider.callback_url }}&state={{ state }}&access_type=offline&prompt=consent &scope=email profile”. The “{{ provider.client_id }}” and other placeholders will be replaced when building the login URL. It is important to include the “{{ state }} placeholder, and “scopes” parameter to include user data we need.
Retrieve token URL - URL where “access tokens” can be retrieved from the OAuth provider after a successful login.
User info URL - URL where user information can be retrieved from OAuth provider using the “access token”.
Revoke token URL - URL where token is revoked. If needed, you can place “client_id” placeholder in the URL like this “BASE_URL/{{ client_id }}/revoke.
Revoke refresh token - Revokes the refresh token instead of access token.
Revoke using Basic Authentication - Token revoke request credentials will be sent using Basic Authentication instead of being sent in the “POST” body.
Revoke using “DELETE” request - Token revoke request used method will be “DELETE” instead of the default “POST”.
Image URL - URL for an image to display on login form for this OAuth provider.
Label - A label to display on login form for this OAuth provider.
User check interval (seconds) - Define number of seconds between user information requests that check validity of user authentication state. Setting this to 0 means that every Fleio request will check the token in the provider “Authorization server”. Between checks, user authentication state is based on Fleio frontend token and session.
Users must have their email verified in the provider’s platform, otherwise they will not be able to sign-in and a relevant error message is shown. This is to prevent impersonation of other users’ accounts. Some authorization servers may not provide information about user email verification. If this happens, Fleio will validate the authentication request using a code sent to the user’s email. Additional settings are available to control this:
Verify email on every login - When email verification info is not received and this is checked, every login must be validated by email. If unchecked, user will not be required to validate a second time the authentication request until he/she changes email from his profile.
Verify email on login when IP changes - When email verification info is not received and this is checked, the authentication request must be validated by email whenever the user’s IP changes between 2 logins.
Second factor authentication¶
The next two checkboxes control whether users are required to setup second factor authentication on their account or not. When these settings are active, and a user doesn’t have second factor authentication configured, he won’t be able to use any of the fleio functionality until he configures a 2fa method.
At the bottom you cna configure what type of 2fa method do you want to allow your users to configure. Note that for SMS authenticator, you will need to set the provider. Please see Second factor authentication.
Terms of Service¶
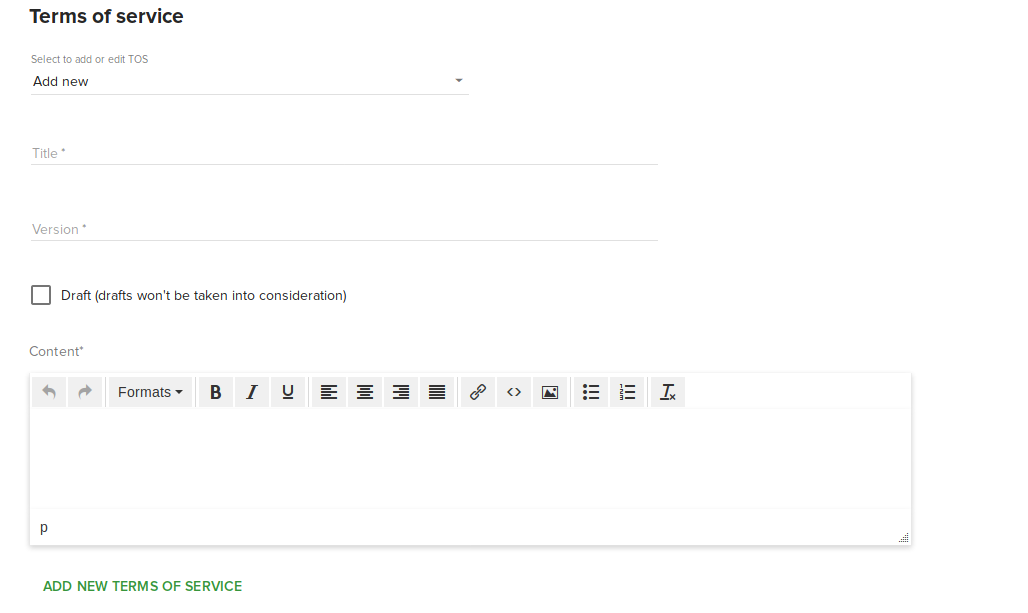
On the “TERMS OF SERVICE” tab you will be able to define templates for ToS. In order to add a new template for ToS you will have to add a new ToS from the menu shown below:

The version tag is used when you want to update the same ToS and you want to enforce your end-user to re-accept the new ToS. Please note that you will have to be consistent when defining the version as they are automatically ordered. We recommend to use the following format: tos-template-name.v.0, tos-template-name.v.1, tos-template-name.v.2 and so on.
For a better understanding of version control, you can read more about the version control guidelines.
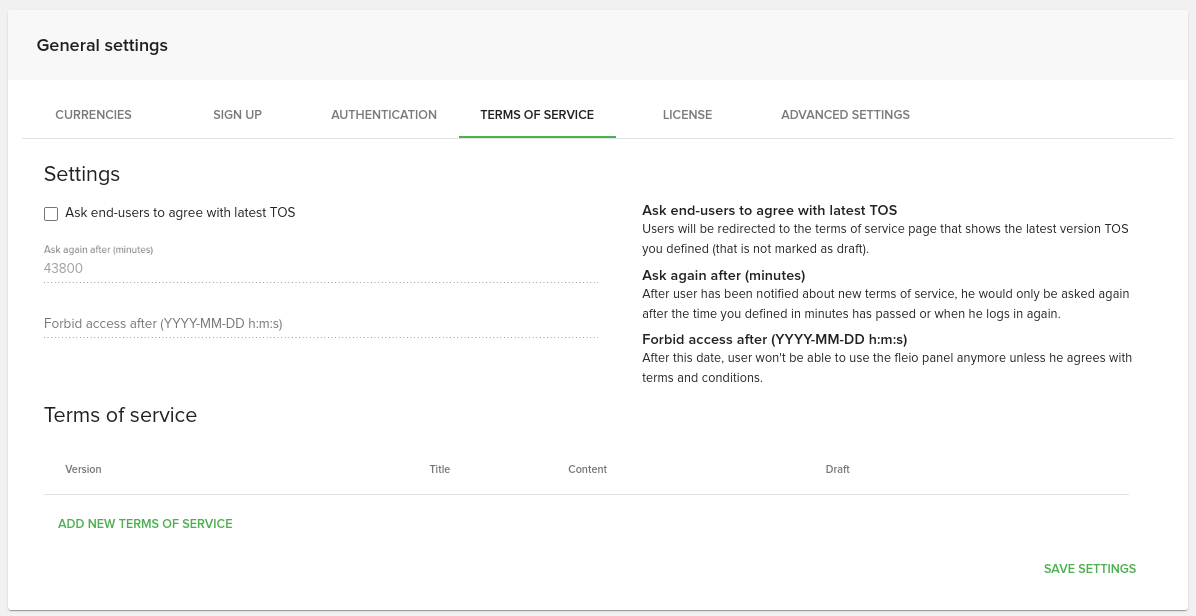
In order to enforce the end-user to re-accept the ToS you will have to check the “Ask end-users to agree with the latest ToS”. Also, you can forbid access to the Fleio end-user panel after YYYY-MM-DD h:m:s if the user did not accepted the ToS.

If the end-user will use the remind me later timer option, it will be reminded after x minutes (configured in the ask again box) or after he logs in again.

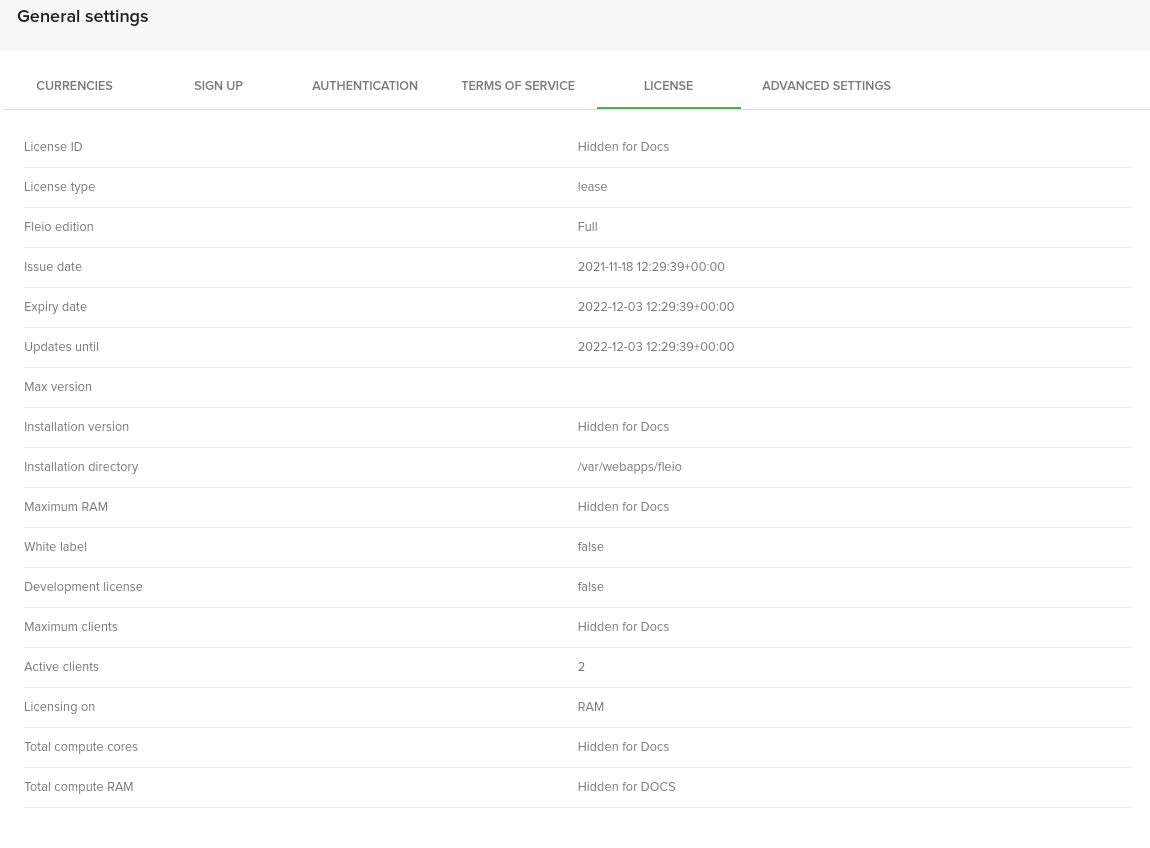
License¶
Here you can set a new licence, refresh the current one or see details about it. You can obtain a license from Fleio.

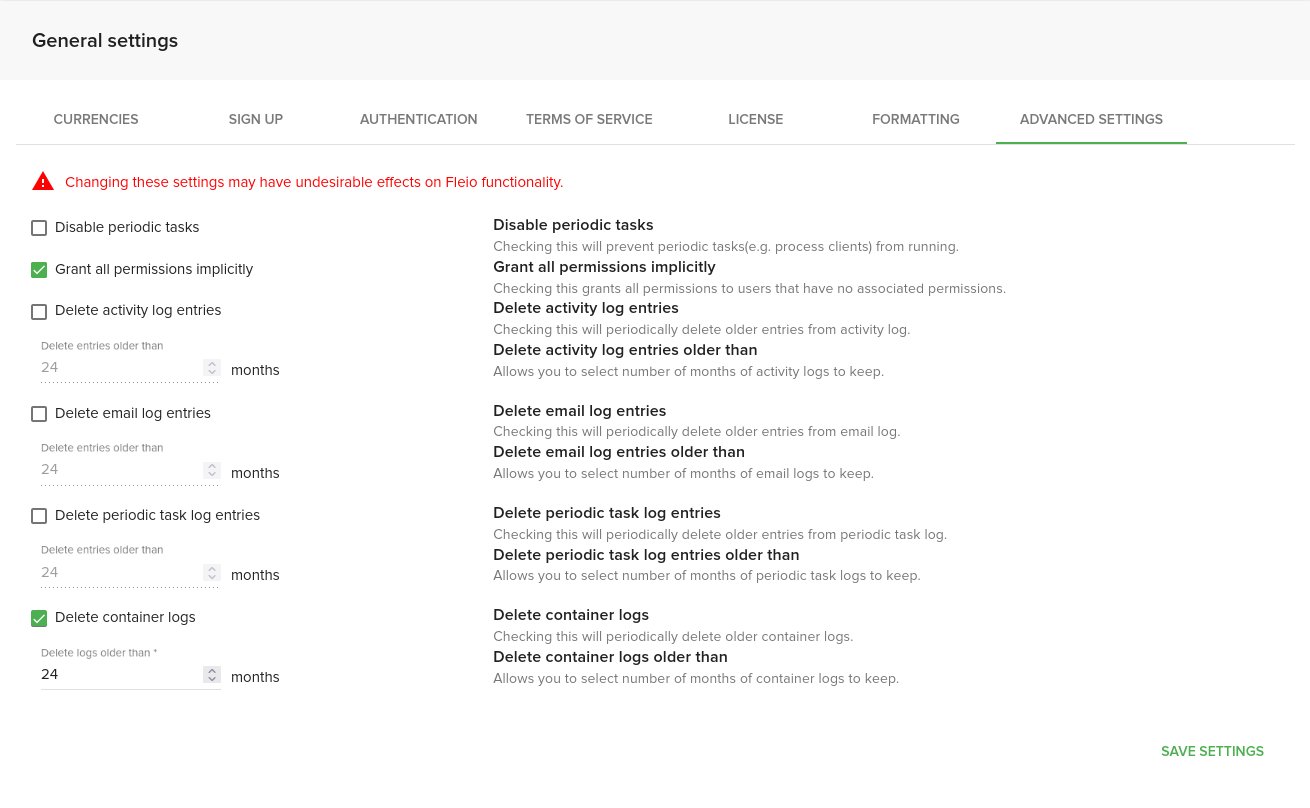
Advanced settings¶
Important
Changing any option from this tab may have undesirable effects on Fleio functionality.

The following settings are available in ADVANCED SETTINGS tab:
Disable periodic tasks - This will disable all periodic tasks (e.g. process clients) from running
Grant all permissions implicitly
This will grant all permissions to users that have no associated or inherited (from group) permissions. This applies to both staff and end users
Unchecking this will disable almost all functionality for users that do not have associated or inherited permissions
Delete activity log entries - Checking this will periodically delete older activity log entries
Delete email log entries - Checking this will periodically delete older email log entries
Delete periodic task log entries - Checking this will periodically delete older periodic task log entries
Delete container logs - Checking this will periodically delete older container log files
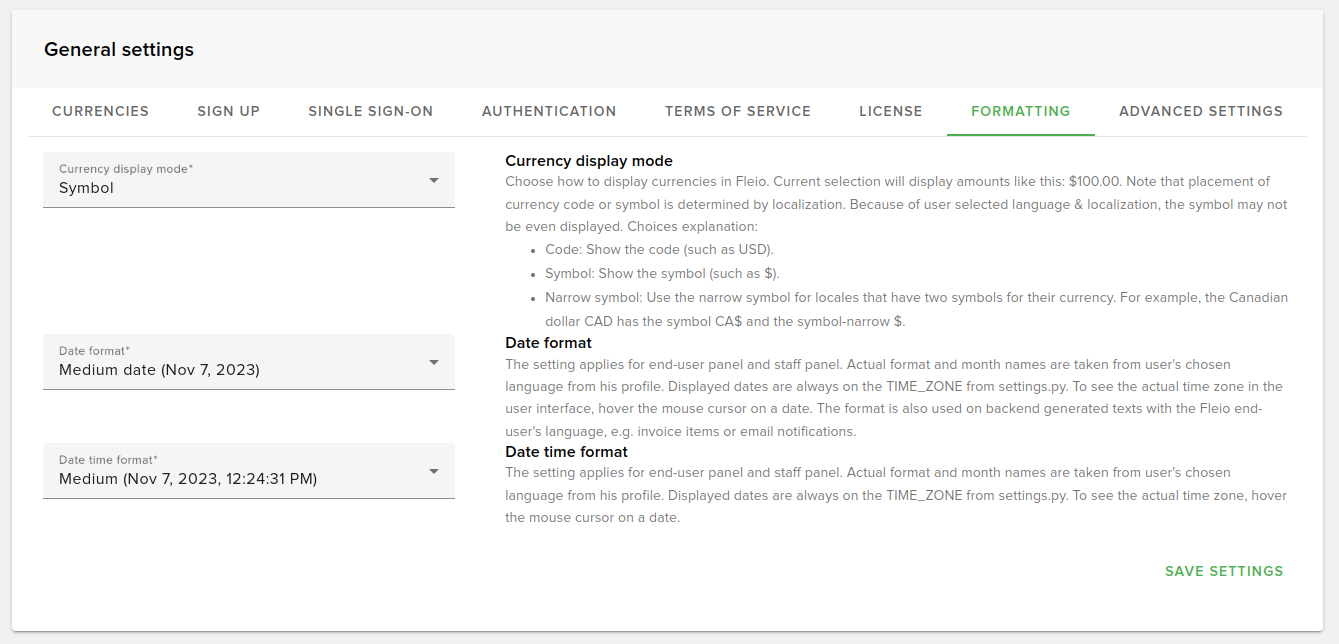
Formatting¶
In this section you can define how currencies and dates are formatted in Fleio.

The following settings are available in FORMATTING tab:
Currency display mode - currencies and amounts in Fleio are formatted based on this, but they are also influenced by user’s selected language.
Available options to use are:
Code - shows the currency code near amount, for example: USD 100.00
Symbol - shows the currency symbol near amount, for example: $100.00
Narrow symbol - shows the narrow symbol of a currency if exists
Date format - dates that do not display the time are formatted based on this
Available options to use are:
Medium date - “Nov 7, 2023”
Short date - “11/7/23”
Long date - “November 7, 2023”
Full date - “Tuesday, November 7, 2023”
Default value is Medium date.
Formatting is also influenced by user selected language. Dates in invoice items are translated in related client’s owner
language if exists or using the DEFAULT_USER_LANGUAGE setting from
settings.py file.
Date time format - dates that also show the time are formatted based on this
Available options to use are:
Medium - “Nov 7, 2023, 12:00:00 PM”
Short - “11/7/23, 12:00 PM”
Long date - “November 7, 2023 at 12:00:00 PM GMT+0”
Default value is Medium.
Formatting is also influenced by user selected language.
Note
Hovering dates in Fleio will always show full datetime with the actual timezone used to display them. All dates are
shown using TIME_ZONE setting from settings.py file.